-
Joshua Lee
- 4 Min Read
- Blog, Digital Marketing
What are Canonical Tags and How to Use Them
If you came here because you saw ‘canon’ and thought it would be something cool, you might want to do a quick 180. Instead, we’re talking about everything canonical tags!
If this is your first-time hearing about canonical tags, then there’s no need to feel ashamed. Even though they’ve been around since the dawn of time (Google have been on about them since 2009, practically ancient!), it’s often overlooked as a powerful tool in the arsenal of a digital marketeer. Let’s get to it!
What are canonical tags?
Canonical tags are a neat little bit of HTML code that can be used when you have duplicate or similar content on your website that you want to keep but don’t want to be penalised. Initially created to solve duplicate content issues quickly and neatly, they’ve since done that and become much more.
The HTML snippet is specifically used to define the original version of duplicate or similar content. Meaning, that if you have similar or duplicate content with different URLs, search engines like Google won’t immediately spit on you and throw you down to oblivion, laughing as you fall.
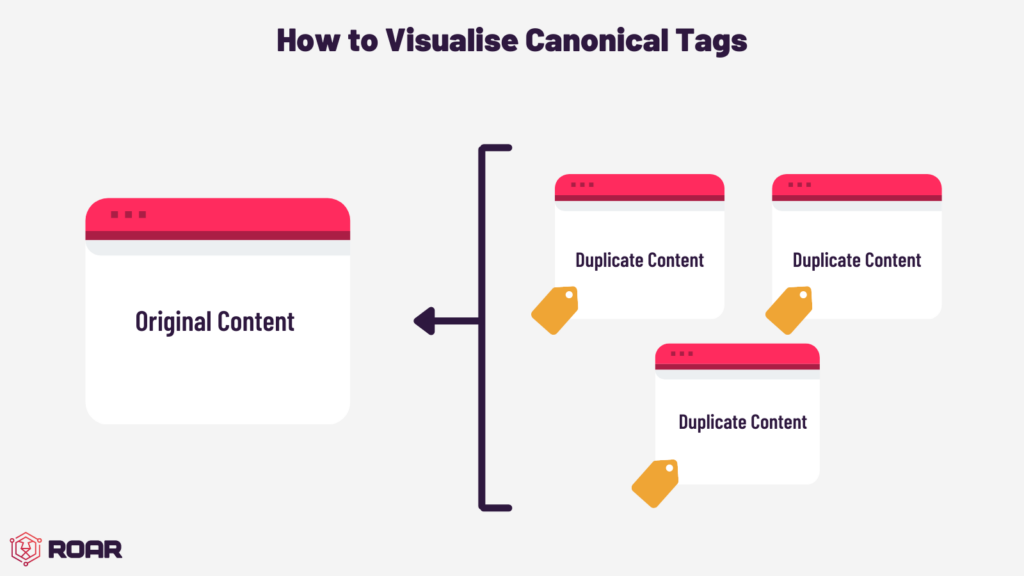
So, canonical tags are snippets of HTML code used to specify the original content within the code of the similar or duplicated content.
Check out the diagram below if it’s all a little bit fuzzy.
What does the actual tag look like?
So, now you know what they are, it’s only fitting we tell you what they look like and how they’re written. As previously mentioned, a tag is a line of HTML code, and they look like this:
<link rel=“canonical” href=“https://yourwebsite.co.uk/service-page/” />
Let’s take a closer look, split it up and simplify it.
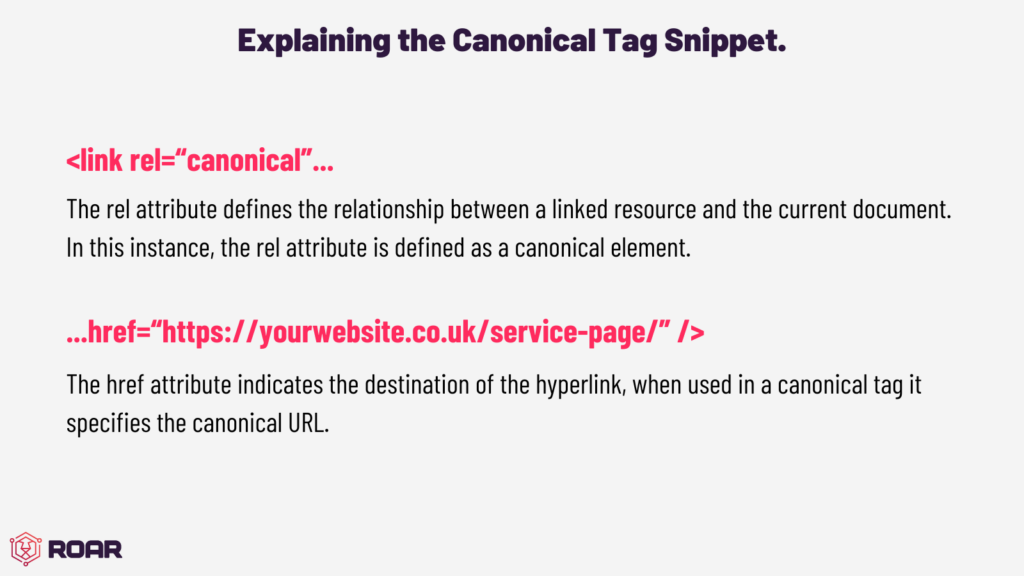
<link rel= “canonical” – This part of the snippet is simply a reference to the canonical or original page. This will immediately tell the search engine that the page will be similar or have duplicate content. As a result, your site will not be penalised.
The ‘rel’ attribute is used in HTML to define the relationship between a linked resource and the current document. In this instance, it is used to define the link as a canonical element.
href= “https://example.co.uk/originial-page/”/> – In this part of the snippet, you will add the original page’s URL. This will tell the search engine the exact page to look for so that your site will not be penalised for having similar or duplicate content.
‘Href’ is another attribute used in HTML that indicates a hyperlink’s destination. So again, in this instance, it provides context to the URL of the original content.
Here’s another graphic that might make it easier for you to visualise – that and I just really like making graphics.
Why are they important?
To be as blunt as possible, if your site cannot function without duplicate or similar content, then canonical tags are not just important for you but are essential. Important for you, so you follow basic website best practices and essential if you want to even rank above page 10 on SERPs.
Actively choosing to ignore canonical tags either ignorantly or purposefully will land you in Google’s bad books. You’re making their job more difficult while using their search engine to promote your business; it’s just a matter of being courteous, scratch their back, and they’ll scratch yours.
How to use canonical tags
Wherever and whenever you possibly can, don’t annoy Google. One of the ways you can do this is by using canonical tags.
For example, let’s say an eCommerce sports store was having a promotion and created new unique pages dedicated to the products in their sale. So, the items on sale exist on separate URLs but will have similar or duplicate content to their original non-sale pages.
Original URL – https://www.coolsports.co.uk/rugby-ball-green
Sale-related URL – https://www.coolsports.co.uk/sale/rugby-ball-green
Search engines like Google would see the sale-related URL, scan the page content and define it as similar or duplicate content. As a result, they will penalise your site. However, with a canonical tag, search engines would be able to scan the same URL, detect the tag and not penalise your site rankings.
From there, the bot will move on happily to the more important pages, and your site will be crawled penalty-free. (At least in terms of duplicate content, I’m looking at you, putting off correcting those missing meta descriptions, get it sorted!)
What to do and what not to do when writing tags
A lot of the do’s and don’ts are pretty self-explanatory, but we will run give you the rundown just so you can be certain.
Do: Use lowercase URLs
It’s very possible that Google might view the same URL but uppercase and lowercase as two separate URLs. So, again, to not annoy Google use lowercase URLs for your canonical tags.
Don’t: Use more than one canonical tag on one page.
If you have used multiple canonical tags on one of your pages, search engines won’t like you. In fact, Google would probably just ignore both of the tags, crawl the page anyway and penalise you. Google ain’t got time for that.
Do: Ensure that the correct domain version is used.
We’re assuming that if you’re here, your site is SSL compliant. If not, please make sure that you join the rest of the world and get SSL certified.
By ensuring the correct domain version, we mean including HTTPS in the URL and not HTTP.
For example: https://www.coolsports.co.uk/rugby-ball-green not http://www.coolsports.co.uk/rugby-ball-green
Don’t: Use incomplete URLs
Include the whole thing, like in the first example at the beginning of this post; just put the full page URL in the tag, like so:
<link rel=“canonical” href=“https://yourwebsite.co.uk/service-page/” />
Like most things technical, the hardest part is often at the beginning; once you’ve done it and tested it a couple of times, you’re laughing.
Here at ROAR, we can diagnose the problems causing your digital strategy to fail! For a free SEO doctor’s appointment and claim your free SEO audit! Or if you’re interested in learning more about how our specialist services can improve your digital marketing efforts, get in touch!